制作
|
Published
|
5 min read
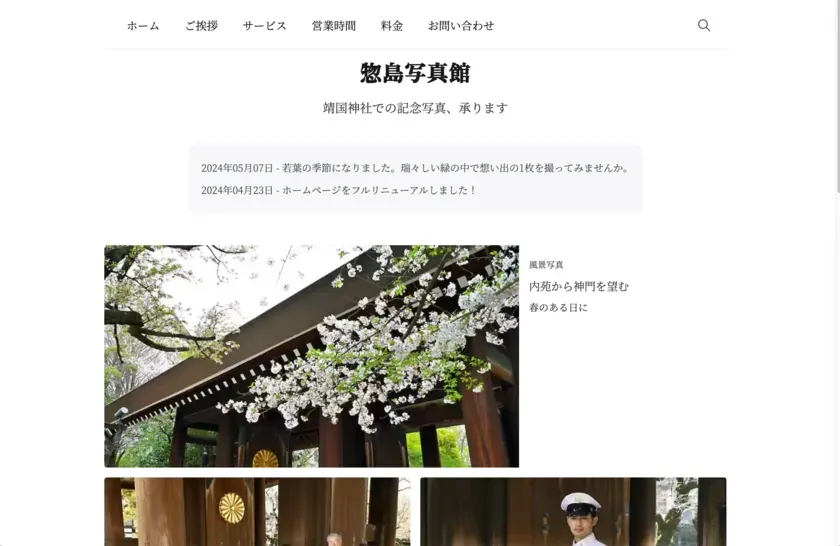
惣島写真館ウェブサイト(実在)

概要
Astroで作った写真館ウェブサイト。
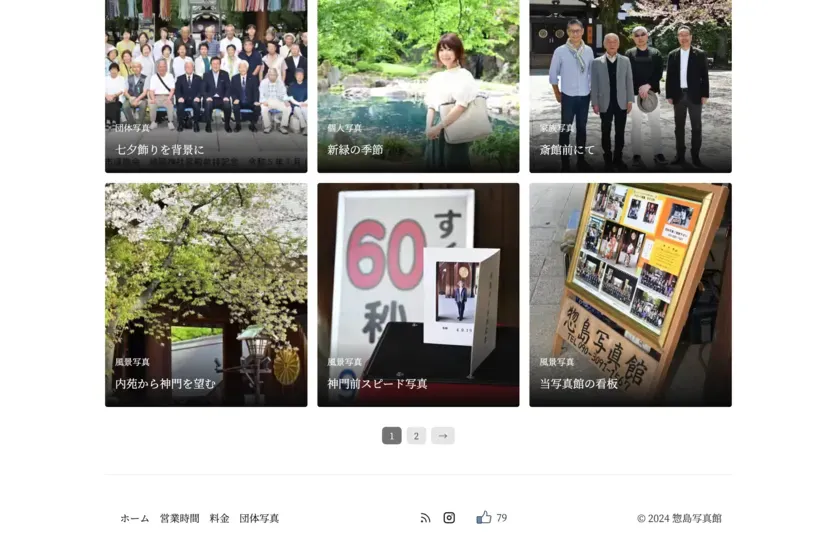
写真掲載盛りだくさんながらも高速表示に特化。
仕様
- Astroで超高速表示
- 画像は写真館館長が撮影したものをWebP形式で掲載
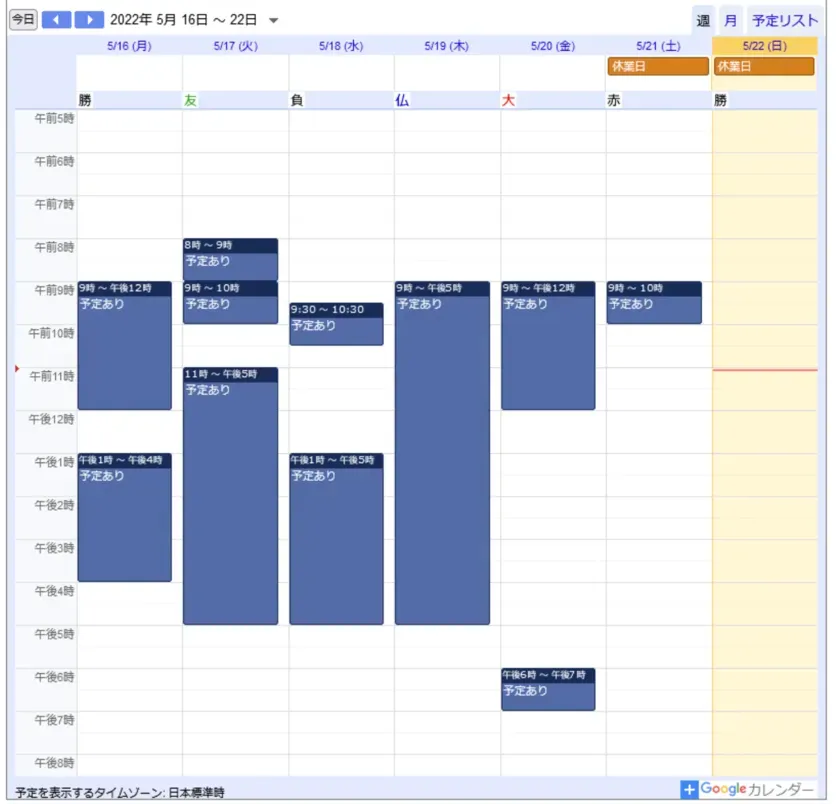
- メンテナンス性のためにGoogleカレンダー&API利用
- ダサいGoogleカレンダー埋め込みでデザイン性を損なわない細やかな配慮
- 最新カレンダー情報もGoogle Calendar APIにより見やすく取得・表示
- 同じくメンテナンス性のため新着情報はGoogleスプレッドシートデータを取得して表示
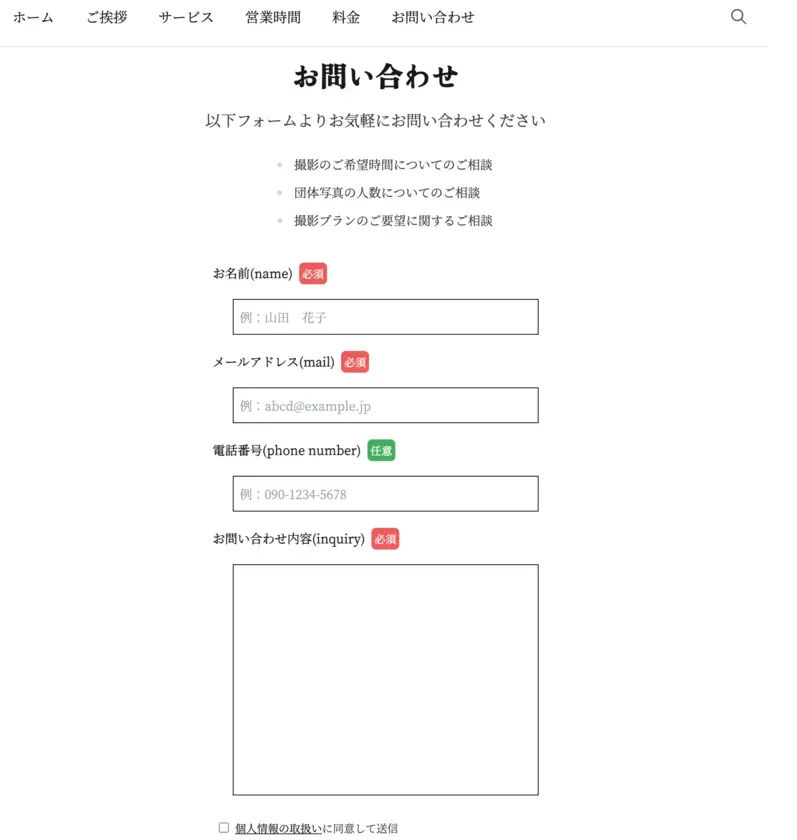
- WordPressのContact Form7をレンダリングしてのお問い合わせフォーム実装
- お問い合わせはLINE通知するよう実装
写真大量だが高速表示
以前はWordPressで動いていてどうしても表示が遅かったのを、フルリニューアルにつきとにかく意地になって高速化。


画像はWebP変換
提供される写真はサイズも形式も様々なので、こちらの方法でサクッと同じサイズのWebp形式に変換しています。
画像ファイルをwebpに変換する(Mac)
Googleスプレッドシート読み込みなど
新着情報はGoogleスプレッドシートの内容をfetchしてトップに表示する親切設計。
新着情報カテゴリページを設置しても更新がおっくうになっては意味がないし、結局伝えたいことは1行程度で済むので、これがベストと判断。
そのうちちゃんとした新着情報更新用システムなど作ろうかなとは思っています。
Google Calendar APIなど
ウェブサイトに公開する情報としてのGoogleカレンダーは公開設定で良いとして、それをそのままウェブページに埋め込むのが普通なのでしょうが、これはとにかくダサい。

そこで使わせてもらったのが FullCalendar というライブラリ。
React対応なのでAstroへの埋め込みも簡単。
ウェブサイト全体としての周囲のデザインを損なうことなく、また別口のAPIで「直近の予定5件」もfetchして表示、大変見やすくそれっぽい営業時間ページになったかなと思います。

Contact Form7利用
Astroだと Web3Forms のようなSaas APIを使ってのフォーム実装が最近のスタンダードなのでしょうが、商用利用やらお問い合わせ数やらを何も気にせず済むよう、裏にヘッドレスCMSとしてのWordPressを用意。
そこにプラグインでインストールしたContact Form7をAstroでレンダリングしてお問い合わせフォームとして実装。WordPressでfunction.phpをいじったりもした。

Contact Form7直のAPIも存在する、といった情報も散見されたので試したのですが、うまくいきませんでした。以下Postman結果。
{
"code": "wpcf7_unit_tag_not_found",
"message": "適正なユニットタグがありません。",
"data": {
"status": 400
}
}閲覧はこちら
惣島写真館 - 靖国神社での記念写真、承ります
後記
-
全体的に利用している色合いはもう少しなんとかしたい。
-
この記事を書いていたら当該ウェブサイト経由で撮影依頼のお問い合わせが来た模様。ありがたいことです。